A handy guide to take you through the journey from a budding front end developer to get ready for your first job. You should read this guide if you already know the basics of front end development and are keen on bridging the gap between you and your first job as a junior developer.
Index
What do they Look for?
While interviewing for a junior front end developer / internship, your interviewer won’t expect you to know everything. They won’t be expecting depth of knowledge. The most important qualities that they would be looking for in an ideal employee are as follows.
- Ability and confidence in building simple things.
- Ability to break bigger problems into smaller problems.
- Google and find solutions to these smaller problems.
- Willingness to work hard and eagerness to learn.
- Know how to start projects and continue making progress in chunks.
- Many product based companies expect you to be familiar with Data Structures and Algorithms. I will not be touching upon them in this post.
About Me
I think I have reasonable experience to back the claims above.
- I’ve interviewed at a few companies and by many potential freelancing clients.
- Have been involved in recruitment processes.
- Have interviewed candidates as well.
- Handled classes for nearly 100 students, collecting feedback and clarifying their doubts on a regular basis.
- Worked on a Resume Parser at my previous company. Was in constant touch with recruiting teams and I now think I have a fair idea of what they look for.
Bigger Picture
Now that you know what interviewers look for, let’s get right to business. I’ll explain some strategies to tackle some of those pain points.
Build, Build and Build
The main idea is to build numerous small to decent size projects. Reading about a concept (theory) and actually implementing it are two different things. You get those aha moments (when you really start understanding something) only when you actually code.
Additionally in the process of building you’ll learn new concepts. Since these are videos you can hear the video maker explain why certain things are done the way they are. These reasonings can be used to explain concepts when you are questioned by interviewers.
Every new concept you encounter read a little theory about it and then continue coding. You must strive to understand around 70% of the all code you write while following the videos/articles. If you don’t understand something, spend sometime on it. Don’t waste too much time on it. Make a note and move on.
Most of the things that you don’t understand will become clear after you are done with a few more items in the list. As you keep progressing your understanding also increases. I often continue even when I don’t understand something, I just make note of it and keep coding/copying from the video regardless. After a few videos or 1 mini project almost everything becomes clear.
This is the reason why I recommend that you keep coding rather than spending loads of time and energy everytime you don’t understand something.
Each item in the plan more or less tends to build on the previous item. So please avoid skipping.
Decent Portfolio
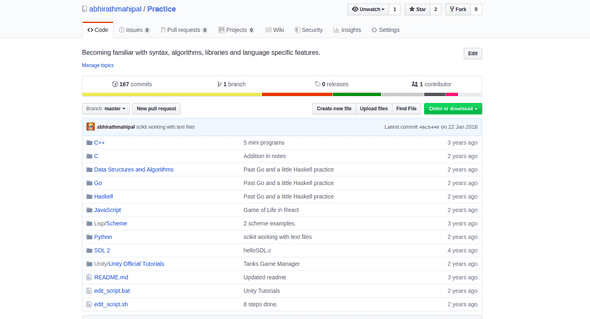
Save all the exercises and code you write. Organise them into neat folders. You will be uploading them to GitHub.
The following images demonstrates what I normally do. You can dive into the details here.
I have a folder called Practice and it is further sub divided into folders like JavaScript, Python, C and C++ etc
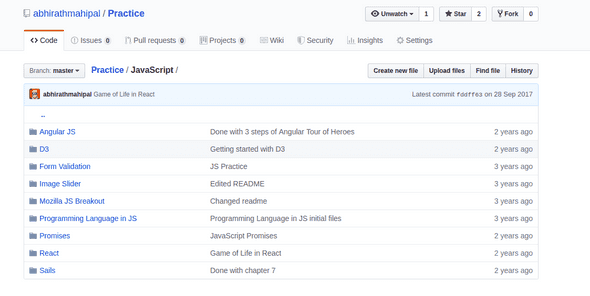
This is how an individual folder JavaScript would look like.
Many employers want to have a look at your past work or projects that you’ve been involved in. GitHub is an amazing place for that.
You probably haven’t worked before you won’t have prior work experience to talk about. You’ll be talking about the tutorials you’ve gone through, things you’ve built and show them all the hard work you’ve put by showing them your GitHub profile. It also signals that you are serious and excited when it comes to learning new things. You will have a lot more things to talk about and demonstrate.
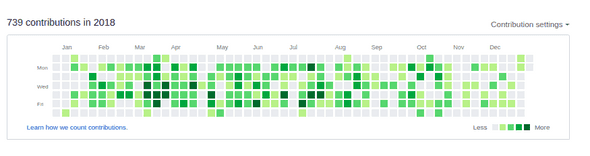
I’ve noticed that longer interviews generally indicate higher chances of you getting the job. By having more things to show and talk about you increase your odds of getting the job 🙂
For instance I’ve been coding everyday at my job and this is how my GitHub profile looks. It clearly indicates that I’ve written a lot of code. When I tell the interviewer that I’ve written a lot of code and show them this, most of them are impressed.
Plan
Day 1 - 7
Important Note :- Keep all your code well organised. Don’t delete any of it. You’ll be pushing it online to show a decent portfolio.
Prerequisites
If you aren’t aware of the following topics, will take you a little longer. Please bear that in mind 😅
To follow along Days 1 - 7 you should have basic knowledge of HTML, CSS, linking stylesheets etc.
Goals
Get you more comfortable with HTML and CSS. Get to a state where you can build real stuff more easily. Also get familiar with mobile responsiveness without any framework. This should also give you a better about how CSS frameworks work in the future weeks.
Plan
-
Semantic HTML5
A lot of tutorials use Semantic HTML5 so it’ll be much easier if you know what semantic HTML is. Also it’s the recommended way of doing things.- HTML5 Semantics (14 Minute Video)
- FreeCodeCamp Explanation with Images
-
Minimalistic UI - Responsive Profile Card with CSS (10 Minute Video)
Check video description for project files. -
CSS Selectors
- Many beginners are not aware of common CSS Selectors. If you want to really understand other people’s code and get things done faster you should at least cover the selectors listed below. You may not use these selectors but will come across them in other people’s code.
- CSS Selectors 1 - 5
- CSS Selectors 6 - 10
-
UI Profile Card Using only HTML and CSS (10 Minute Video)
Starter files and code for the above can be downloaded here. -
Media Queries in 5 Minutes (4 Minute Video)
Media queries are needed for mobile responsive websites. Quick explanation of what they are. -
Amazing Transparent Login Form Just by Using HTML & CSS (6 Minute Video)
Please check video description if you want to download the code. -
Awesome CSS Search Box (5 Minute Video)
-
Full Screen Landing Page - Responsive HTML5/CSS3 Tutorial (25 Minute Video)
Photo in the video is no longer available, use another picture of your choice. -
CSS Flexbox in 20 Minutes (20 Minute)
Flexbox is a CSS Display Property that’s being used everywhere these days. It makes it really easy to write responsive websites. I feel it’s important that you start using Flexbox if you aren’t already. Many modern CSS frameworks now use Flexbox by default. I’ve noticed that many beginners aren’t aware of Flexbox. Please don’t skip this.
Code and live preview here. -
Build a Responsive, Mobile First Website - HTML5 & CSS3 (45 Minute Video)
Code and live preview here. -
Responsive Landing Page for a Website (60 Minute Video)
Check video description for downloading the code.
Day 8 - 14
Prerequisites
If you aren’t aware of the following topics, will take you a little longer. Please bear that in mind 😅
To follow along from Days 8 - 14 you should know Bootstrap fundamentals like the grid system, some basic Bootstrap classes.
Goals
Build more complex things using HTML and CSS. You will also learn the benefits of using CSS frameworks. We’ll be focusing explicitly on Bootstrap. The concepts are similar across many frameworks though.
Plan
- Pluralsight Login Page Clone - HTML & CSS (40 Minute Video)
Code and live preview here. - Bootstrap Responsive Price Table (12 Minute Video)
- Responsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 & CSS3 (1 Hour 25 Minute Video)
Download code from video description - Complete Responsive Website using HTML/CSS/JavaScript (2 hours)
This is quite long. You can always watch it at 1.25x speed to move faster 😉 - Transparent Login Form with HTML5, CSS3 & Bootstrap 4 (25 Minute Video)
Day 15 - 21
Prerequisites
JavaScript basics like variables, loops, event listeners, functions, data structures and basic operations on them, linking scripts to a HTML page etc. You should also be aware of the DOM and perform basic manipulations like change CSS of an element, change text and so on.
Goals
Be in a position to make your web pages interactive (animations, manipulate DOM on events like clicks) and add basic logic.
Plan
- Bulb On and Off using JavaScript (7 Minute Video)
Very simple. Just to get you warmed up. - Simple Calculator Using JavaScript (7 Minute Video)
- Random Number Guessing Game (15 Minute Video)
- A Simple Filterable List (17 Minute Video)
Something similar to a simple search form. - Stone, Paper, Scissors using HTML, CSS and JavaScript (1 Hour 25 Minute Video)
- Memory Card Game (34 Minute Video)
Day 22 - 28
Prerequisites
Should have a feel for React’s philosophy, should know about Node.js, npm, know how to create a React.js project, basics like State and Props. If you don’t please watch React.js Full Course by FreeCodeCamp.
You will also need to know a little about external APIs. Most common meaning of an API - It’s a mechanism by which you can get data from an external source such as a server.
Goals
Become comfortable using React. Learn to write logic and also get a head start in structuring React applications. Be warned that this week will be more strenuous compared to the previous weeks.
Plan
Plan is to build a few simple projects, understand Higher Order Components, learn about React Router and understand Global Data patterns using Context and also a bit of Hooks.
I would suggest beginners not to spend time on Redux. It takes considerable time to learn. Hooks and Context come by default and are gaining traction. You get more return for the time spent by learning them instead.
-
React Component Lifecycle (25 Minutes)
An important topic. Time and again you’ll find yourself writing these methods. You’ll definitely encounter them in every medium size project at work. These same concepts can be applied while building Android apps, iOS apps, games etc. -
Really Small Projects for Beginners
This will help you become more familiar. Choose 3-4 from the list and type them out. Don’t do everything as we are short on time :) -
Recipe App using React Router (1 Hour 30 Minutes)
Get familiar with using External APIs and build an app using React and React Router. React Router is used when your application has more than one page. Most apps have multiple pages which makes it imperative to understand Router. -
Protected Routes using React Router (15 Minutes)
A very common pattern. By writing a Higher Order Component you can ensure certain pages are only visible to loggedin users. The same Higher Order Component can be reused for multiple pages. -
Why use Context? (16 Minutes)
A brief video explaining you the problem React Context tries solving. Once you know the problem it solves, things become more fun and meaningful. You DON’T have to install alpha version of React like he does in the video. The video is a year old. Context will directly work in your setup. -
React Context & Hook by Net Ninja (2 Hours 40 Minutes)
A YouTube playlist to learn about React Context and Hooks. -
Build a Clone of Your Choice
This is important. Do something that connects with you. Even better if you build more. This search term happens to point to some great videos. While learning from a tutorial you should try understand most of the code. You may not understand bits and pieces. Don’t worry about that. Don’t waste too much time trying to understand EVERYTHING. Keep moving forward and build new things. -
6 Fun React Projects & Your Own React Project Ideas
For React Project ideas in case you’re still thinking about what to build.
Day 29 & 30
Plan
- If you haven’t already pushed your practice code to GitHub start doing it now.
- You’ve learnt a lot in the last 4 weeks. Revision is important. Trust me. I’ve been teaching for a while now and students forget a lot.
- Quickly go through all these projects. You might be questioned on them. For instance
- Tell me about a recent project or tutorial that you worked on.
- The challenge you faced while solving a JavaScript bug and how did you finally solve it.
- What features of React have you explored?
Beyond Day 30
I have made a separate section for these because they are
- A little time consuming or
- There’s a chance that you might not appreciate the insights they offer as you wouldn’t have faced the problems the authors highlight or
- Going deep into a particular topic might really not be necessary.
Advanced List
-
Every Layout - Really Good for CSS (Advanced. Free version is more than enough 🙂)
How to structure things the right way when using CSS. Really good. Must warn you though. It’s advanced and to really understand you should have written a lot of CSS. If you’re new to CSS please avoid this for now. -
Build 30 Mini Applications Using Pure JavaScript
Fun, fast and informative. -
Flexbox with Real World Applications
Again by Wes Bos. Introduces Flexbox but doesn’t stop there. You also build a couple of stuff using Flexbox. -
Dave Ceddia’s Blog
Wonderful place for all things React.